So it can be generally agreed that UpdatePanels are evil. Plenty of people have blogged about this, there's a good post here which goes over it in more details.
To give a brief background the reason they are not a great idea is because of what they are, just a wrapper for the standard PostBack request to force it via XHttp rather than normal.
This results in more data being submitted and returned than is really needed, so on big pages, or big requests this can negate the point of using AJAX as you're still submitting a lot of data.
But there are instances where an UpdatePanel can be a viable choice, these are generally based around paged data.
I came across this the other day when taking an implemented ListView control and wanting to make it paged and AJAX-y. So an UpdatePanel was in order.
Lets have a look at a basic implementation of an UpdatePanel for a paged solution.
The back end
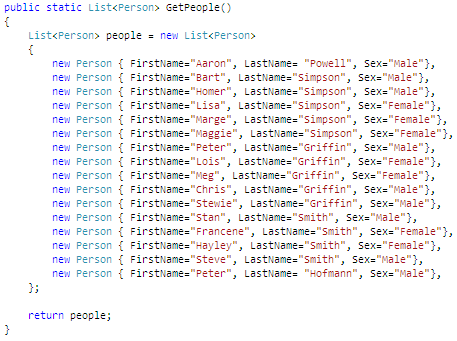
First off we're going to need a data source to display in our UpdatePanel. I've created a simple collection of people:

I'm going to be implementing this in an ASP.NET ListView control, which will be paged. So here's the ASPX:
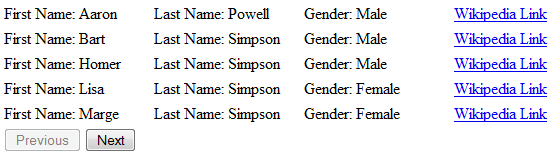
And we're going to get the resulting page like this:

Inspecting the response
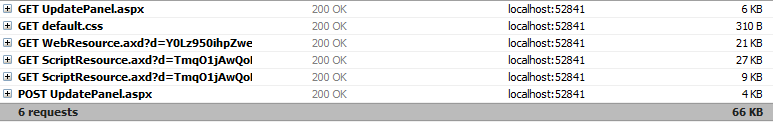
So lets look at what we're transfering back and forth on the server. I'll be using the FireBug plugin for FireFox to look at the request/ response but Http Fiddler would work just as well if you're an IE person. First we hit the page
That's not exactly what we want to see. Sure it's not a big amount but 62kb is a lot to have received for such a small page. Now lets go to the next page of the data and get the UpdatePanel to do some work.

Again, that's not exactly appealing, 4kb just to get another 5 rows!? It's also worrying when we look at the time taken
![]()
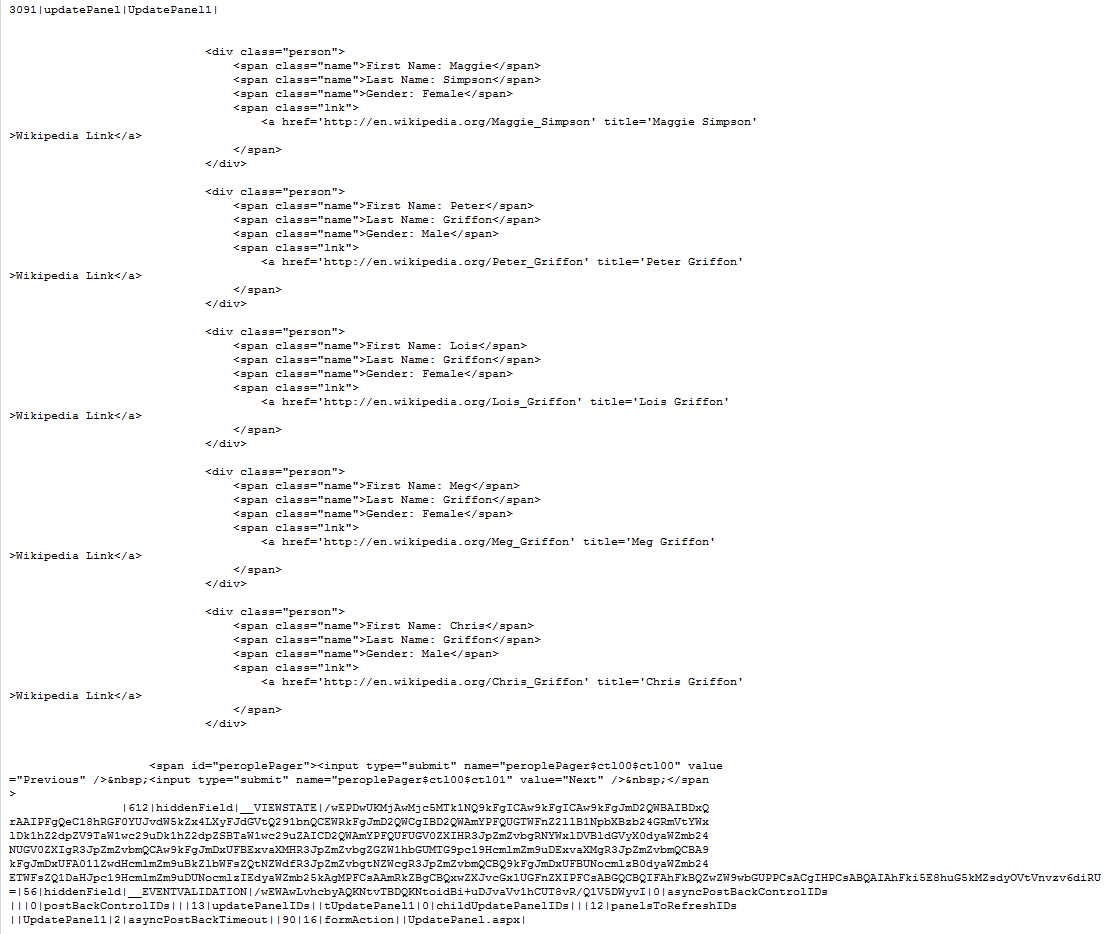
Ouch, 2 seconds is a long time for such a small amount of data... But why is this happening? Well lets inspect the response with FireBug
Now it starts to make sense, we're get a large, well formatted code block back. Now I am a huge fan of formatting documents. There's nothing worse that looking at a big code slab, I'm forever hitting Ctrl + K + Ctrl + D to reformat my document, but in this case it's having a very negative effect on our pages performance.
Optimising the requests
So now we've seen our simple little demo in action, the submit is a little heavy, even for what you'd like on an UpdatePanel, is there anything we can do about it?
Well there's several things we can do, as you may notice from the screen shot we are submitting and receiving the ViewState each time. This is the major problem with an UpdatePanel, especially on complex pages. So the first thing is to turn off ViewState on anything you don't need it on. Eg - Label controls, the overhead of submitting their ViewState is higher than that of repopulating the attributes during a postback (and if you're properly AJAX-ing the page, you may not even need to do that as the PostBack isn't ever done!).
But what else? Well, looking at the response there is a lot, and I mean a lot of whitespace, this adds considerable weight during submits. So what if we were to remove it?
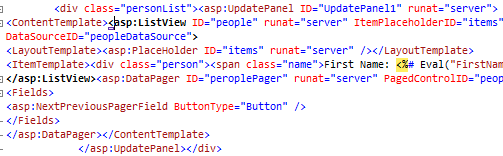
Say I changed my ASPX to look like this

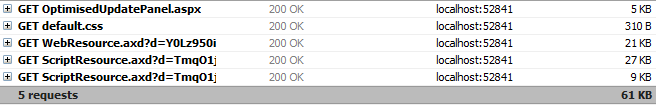
Sure, it's not overly readable, but how does it perform on the inital page load

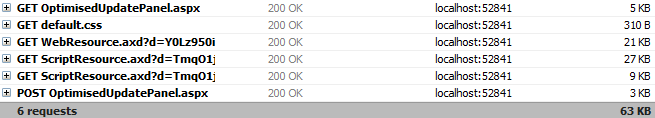
Hmm... down 1kb! How about the UpdatePanel request?

Down a few more kb, but was it faster?
![]()
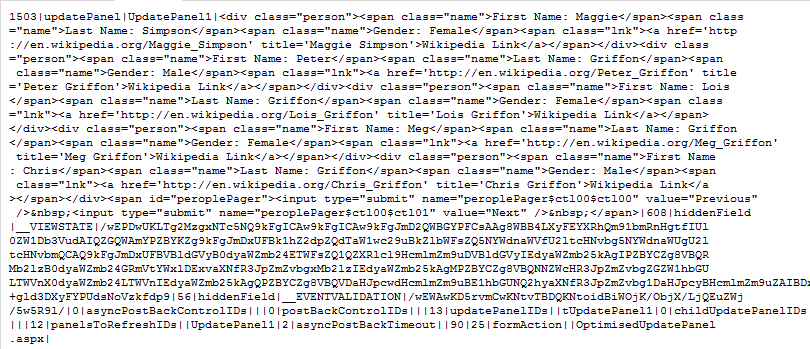
Yes it was. Keep in mind that the time is a little subjective as I'm running this on my laptop so it can have performance fluctations, but none the less you should notice a decrease in the request time. And what does our response look like?
Hmm... not really readable, but are we after readability...
Conclusion
So my example may be some-what sanitised, we don't really have a complex page, there not much in the way of other controls bar the UpdatePanel so the ViewState isn't really coming into effect in request weight. But this should give you an idea on if an UpdatePanel is the option you're going with then here is a few tricks to make it a bit less unpleasent.
But that's not all, shortly we'll look at achieving this without the need to an UpdatePanel, or even ASP.NET controls!