
If you’ve ever opened up your browser tools while logged into Facebook you might have noticed the above in it (at least, this is what it looks like at the time of writing).
DOM warning aside, it looks a bit different to most console.log messages you’re probably generating, doesn’t it? A big bit of red text and some other slightly larger text. That’s a bit weird, isn’t it?
As it turns out the console functions have a number of formatting options, so if you want to display numbers to certain decimal places you can use %.#f like so:
| |
But that only works in Firefox.
If you want to specify where an object appears in the log message you can use %O:
| |
But that’s all well and good, how do we make big red text!
For that we’ll use the %c formatter to apply CSS at a point in the string:
| |
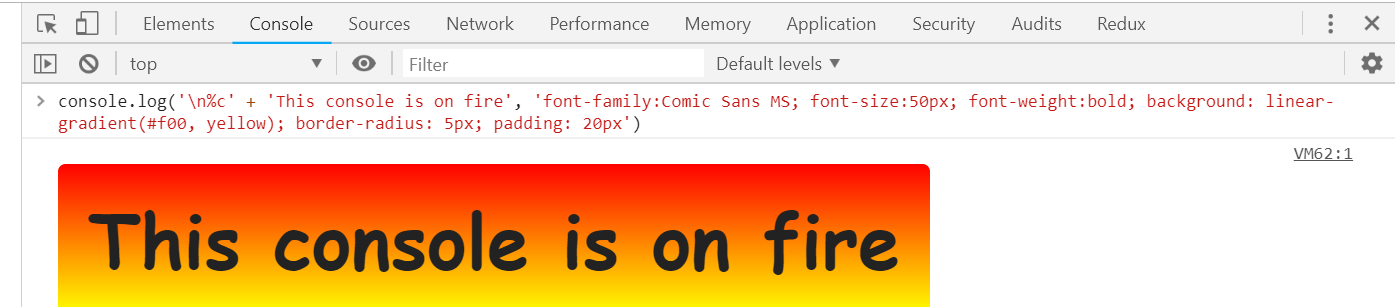
With %c you provide a string of CSS rules that will be applied until the end of the message being logged or another %c is found. This means you can create lovely rainbow effects like above, manipulating each element along the way. Or if you want to get really adventurous you can do something like this:

| |
Yep, we’re setting a gradient background for the text and adding some padding plus rounded corners!
Now you can’t use all aspects of CSS (I haven’t been able to figure out if you can do animations for example) and it’s not overly useful. But hey, it’s a bit of fun, isn’t it! 😉