I’ve been doing a lot recently with Azure Static Web Apps, mainly because I find it to be a service that really fits me needs. Sometimes though, I write code that has a bug in it, especially in the Functions backend, and that can be difficult to diagnose.
The other day I found myself in such a situation, the API worked locally, but when deployed to Azure it didn’t. sigh And as the service is in preview the debugging story is still not great. sigh again
Now, we know that the API for the Static Web Apps is Azure Functions and Functions integrates with App Insights, so I figured there has to be some way to tap into that.
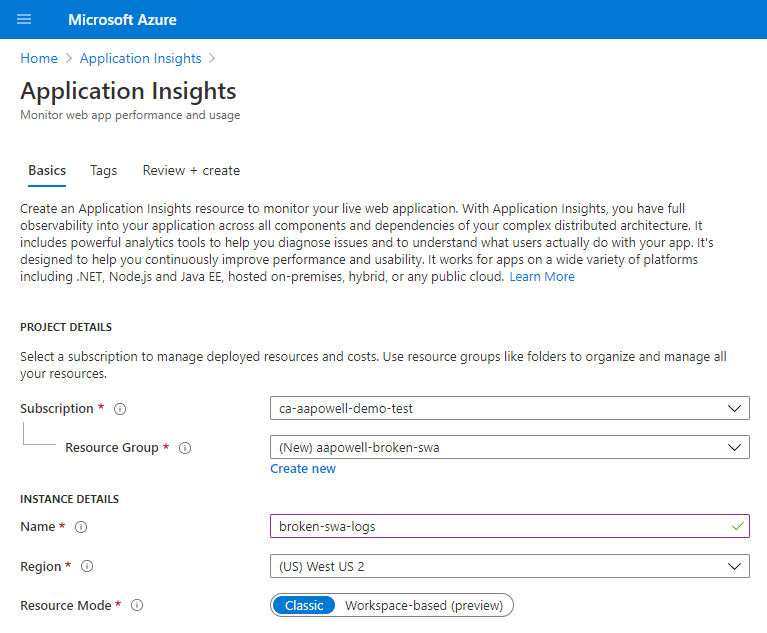
First up, we need to create an Application Insights resource in Azure:

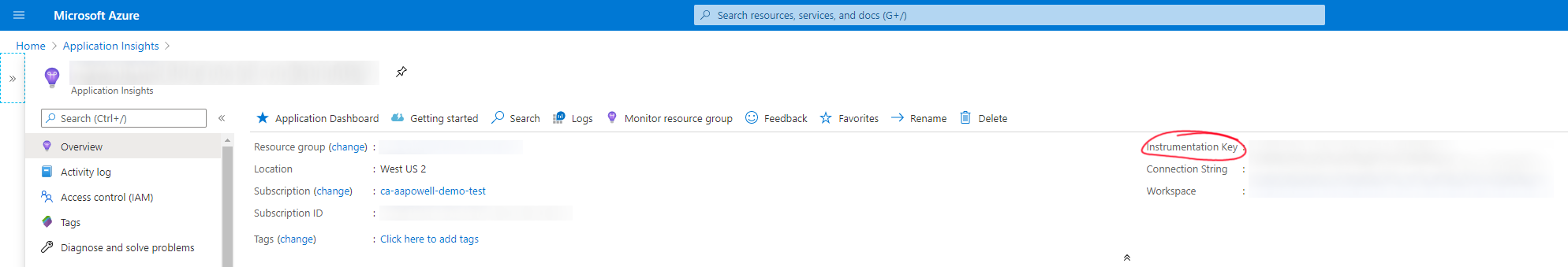
Once the resource is created, copy the Instrumentation Key for it:

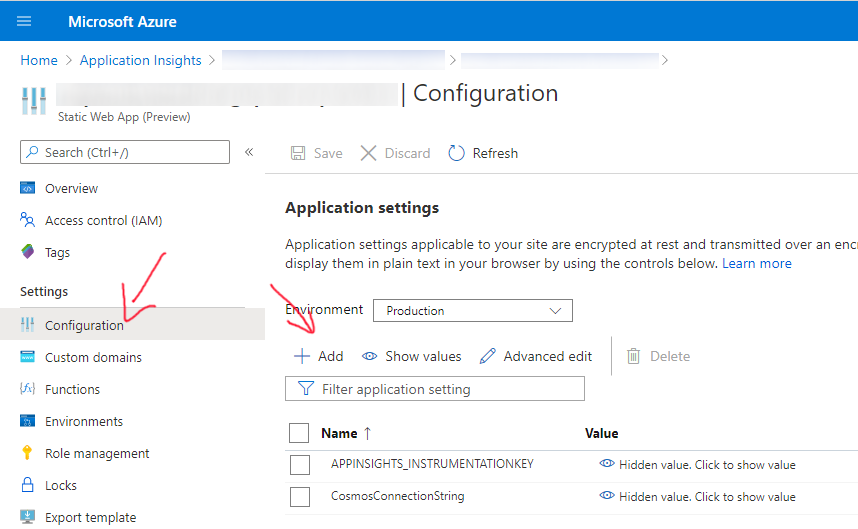
Now we can head over to our Static Web App, then navigate to it’s Configuration and click Add:

We need to add a new configuration value named APPINSIGHTS_INSTRUMENTATIONKEY which has the value of your Instrumentation Key. Once this is saved the Functions are restarted and connected to App Insights. All that’s left is to start generating some errors and check out the exceptions query.
A bonus tip is that if you want to look at anything you write out to the logs of Azure Functions (context.log in JavaScript), they are available in the traces table.
Conclusion
It’s not immediately obvious how to connect up a Static Web Apps backend API to App Insights, but as it’s Functions under the hood it really only takes a APPINSIGHTS_INSTRUMENTATIONKEY being set. And since configuration values are per-environment, you can use a different App Insights for your non-production instance easily.
And a shout-out to Anthony Chu who pointed me in this direction.